

动效在用户体验设计中应用得越来越多,以AE为示例介绍动效设计原理。
将素材导入AE
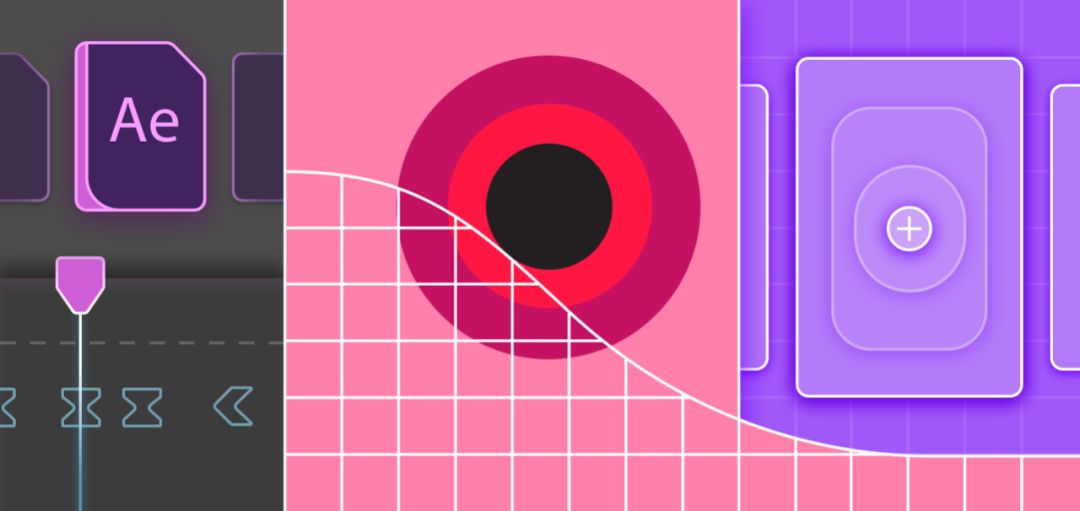
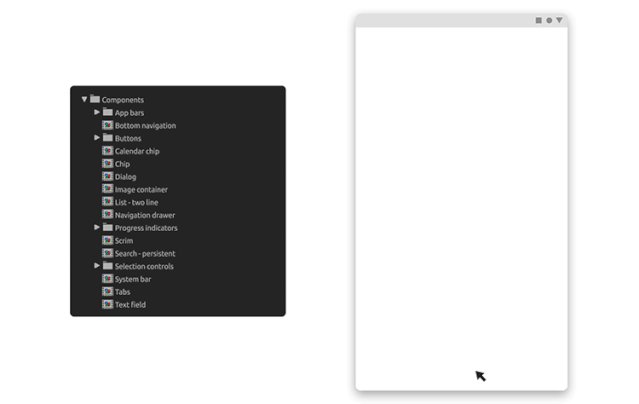
首先,我们需要对素材进行动画处理。现在大多数视觉设计师都是用Sketch,默认情况下它不与AE交互。值得庆幸的是,Adam Plouff创建了添加此功能的插件。我用它将我们的素材从Sketch导入AE。这些资产位于贴纸表的“组件”文件夹中。
公众号回复:AEUX
免费获取插件
创建UI
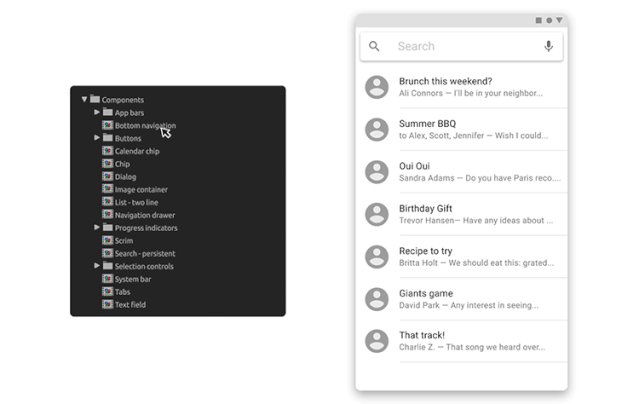
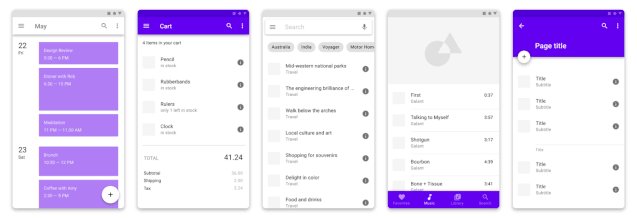
使用此基准组件库,可以将设计好的素材组件拖到AE中来快速组装好。

将导入的Sketch组件拖到AE组件中
定制组件
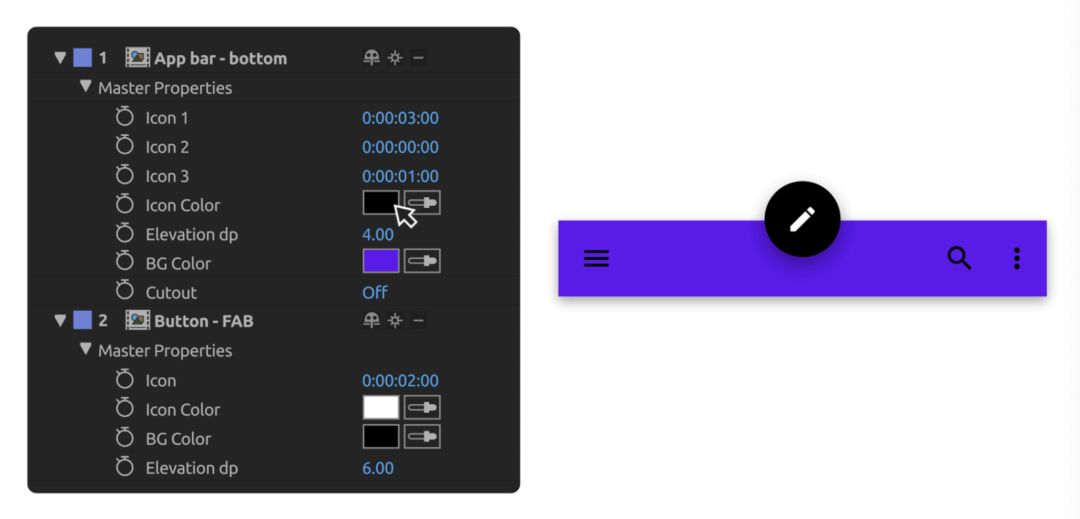
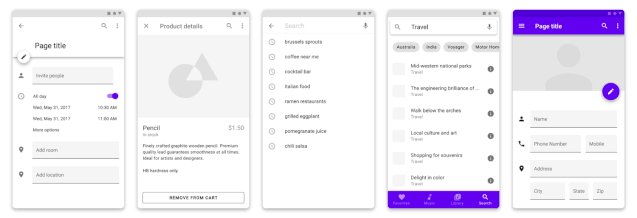
这些基准组件是一个很好的开始,现在需要对其进行自定义创建各种UI。这就是AE的Master属性大放异彩的地方。这个经常被忽略的功能使创建单个可重复使用的资产成为可能,该资产可以快速调整而无需复制原始资源。这类似于替换与Sketch中的符号一起使用的方式。例如,通过更改图标、颜色和阴影来自定义应用栏。考虑到这点,我将这三个项目添加为组件的“主”属性。

使用Master属性快速调整组件示例
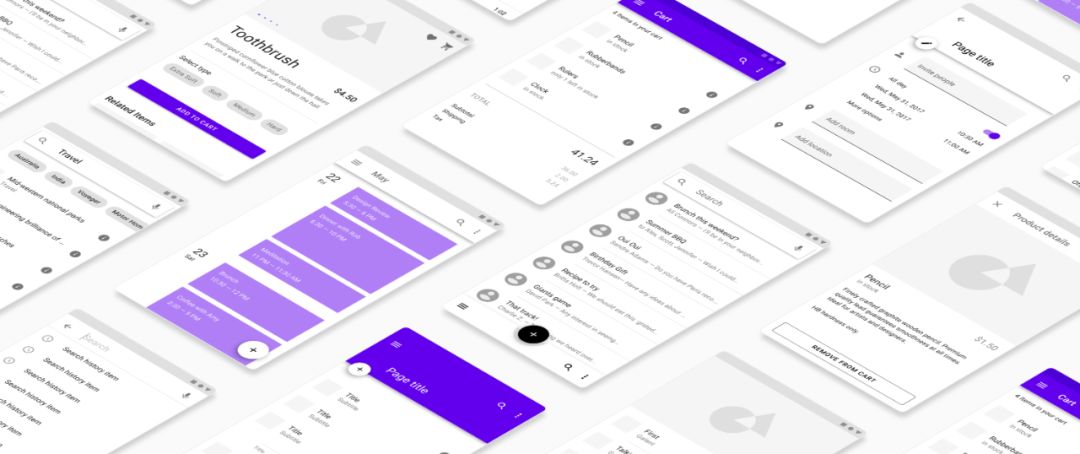
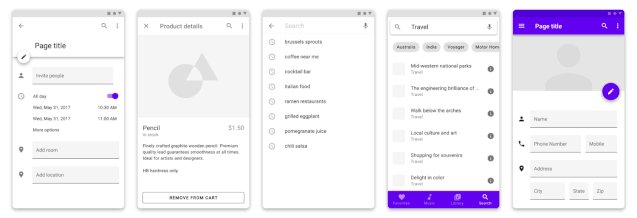
通过将Master属性添加到每个组件,我可以快速创建将要经常处理的Ui材料。您可以在“基线UI”文件夹找到它们。

使用使用Master属性定制的组件创建的UI集合
动画过度
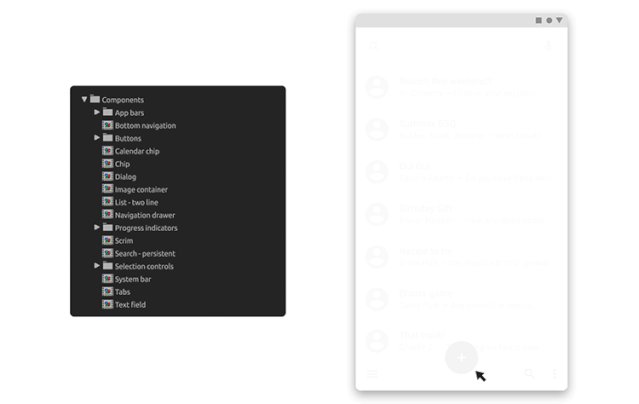
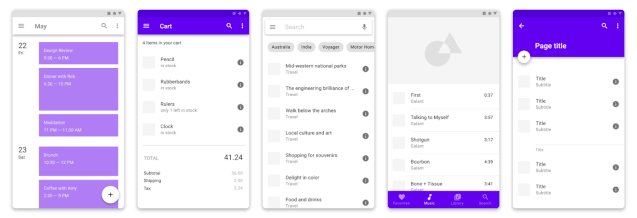
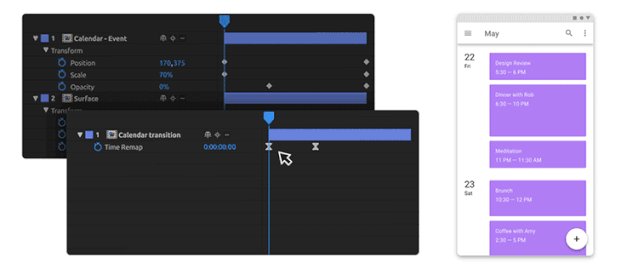
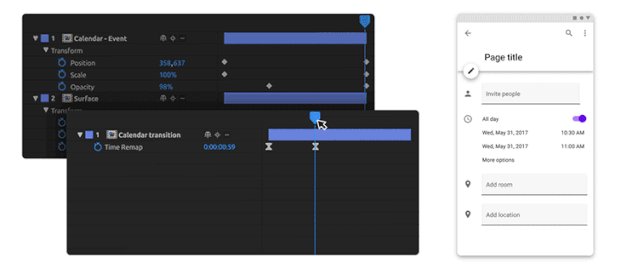
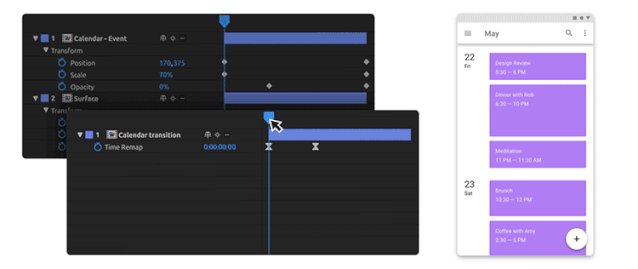
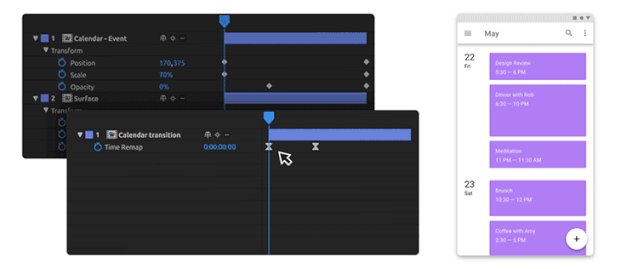
现在我们已经建立了用于创建UI的工作流,是时候制作动画了。在实施例中导航转换文件夹显示用于在AE修改素材的运动模式的方法。

使用运动模式的导航过度的示例
首先,为每个属性设置动画。然后对父级组合进程时间重新映射,以对所有嵌套关键帧应用缓动并设置持续时间。由于只有两个时间重新映射的关键帧控制整个过渡,因此可以快速调整缓动和持续时间。这也是将一条总体缓动曲线相关。随着曲线加速,输出元素退出,而随着速度降低,输入元素进入。

这个方法可用于一致的大多数“运动素材”的过渡页面动画使用。它可能会随着复杂更复杂的路程或高度风格化的过渡而出现问题,但这些问题并不常见。
AE是一个强大而灵活的工具,很难声称任何单个工作流都是正确的。每个设计师都将拥有独特而有效的方法来面对动效的挑战。我希望这些技巧将会激发更多想法,并帮助您提高工作效率。