

苹果发布 macOS 10.15 补充更新
苹果在其开发者网站上说,macOS Catalina 补充版更新已经发布。如果您安装了上周发布的原始补充更新,您甚至可能不会收到修订版本,而苹果的重点是那些尚未安装初始补充更新的人。

今天的更新版本号为 Build 19A603,发布说明与上周的版本完全相同:
提高 macOS Catalina 在低磁盘空间 Mac 上安装的可靠性
修复在某些安装过程中阻止安装助理完成的问题
解决当多个 iCloud 帐户登录时无法接受 iCloud 条款和条件的问题
提高离线玩 Apple Arcade 游戏时保存游戏中心数据的可靠性
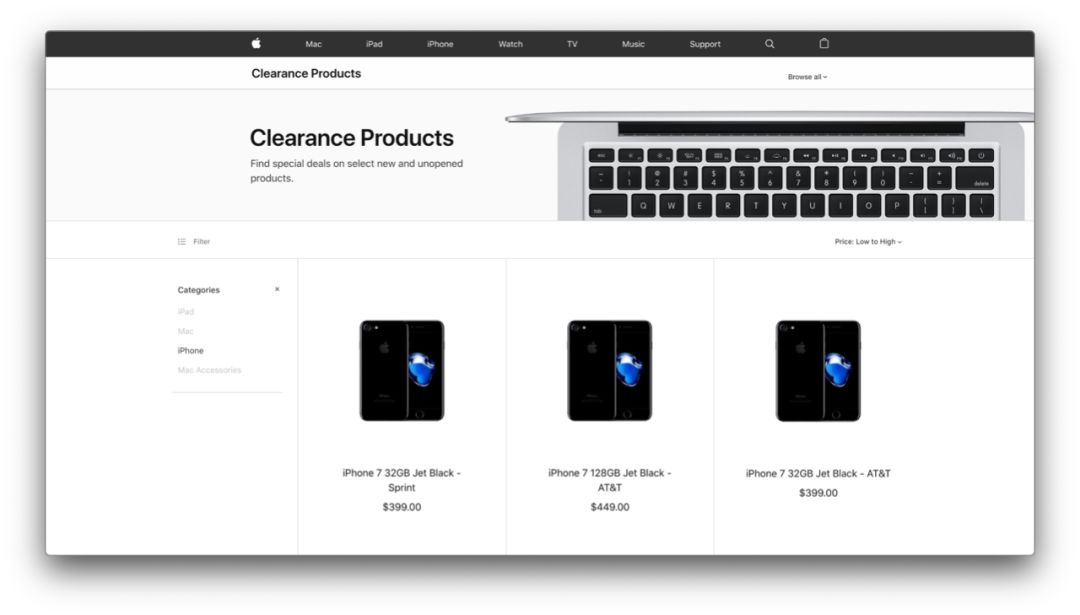
iPhone 7 被苹果列为清仓产品
iPhone 7 被分到了美国 Apple Store 在线商店的「认证的翻新产品」 >「 清仓产品」页,设备类型包括运营商定制版本、全新无锁版本,颜色包括黑色、亮黑色,储存容量有32GB、128GB。

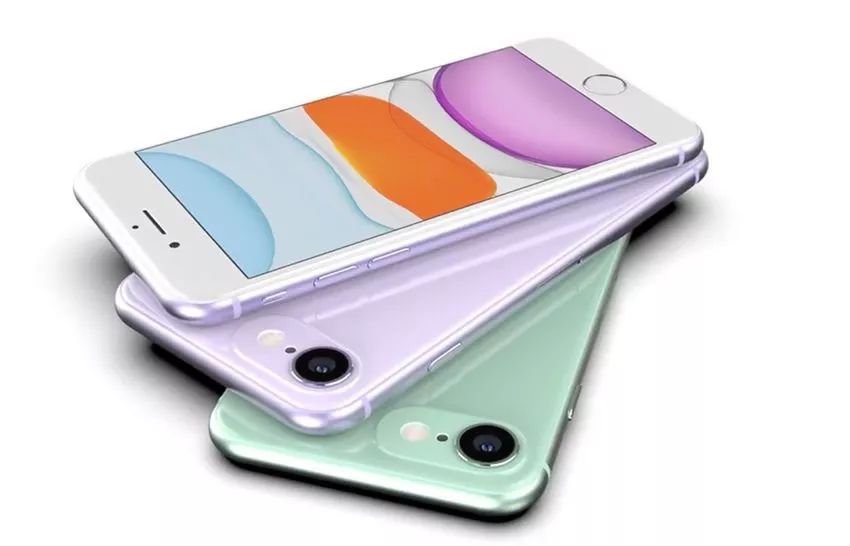
这次 iPhone 7 被列为清仓产品可能是为 iPhone SE 2 做准备,来看看 iPhone SE 2 的渲染图吧。

不过,渲染图并不真实。颜色不对,把 iPhone 11的颜色加上去了。摄像头部分做了凸起处理,倒是有可能。如果在颜色上不能区分 iPhone 8与 iPhone SE 2,就在摄像头上做不同。

IlluStrator for iPad 也要来了
在 Adobe 宣布推出全功能的 Photoshop for iPad 后,IlluStrator for iPad 也在开发中。Adobe 的「All in iPad」计划又增加一一项。Adobe 将在11月的 MAX 大会上预览 IlluStrator for iPad ,而正式版本计划于2020年推出。

Photoshop for iPad 即将推出,人们越来越担心关键的功能将在发布时缺失。据报道,该公司已经扩大了工程团队的规模,并且正在制定“积极的时间表”,随着时间的推移添加新的功能:
从多个可靠来源听到的消息是,Adobe 非常支持 iPad上的Photoshop。他们认为这对创意专业人士来说是一项严肃的、一流的项目。与一年前相比,从事这项工作的工程师团队有了很大的发展。
Adobe 还没有为 Photoshop for iPad 设定具体的发布日期,但是 Adobe 将于11月2日至11月6日举行年度 MAX 大会,我们希望届时能了解更多消息。
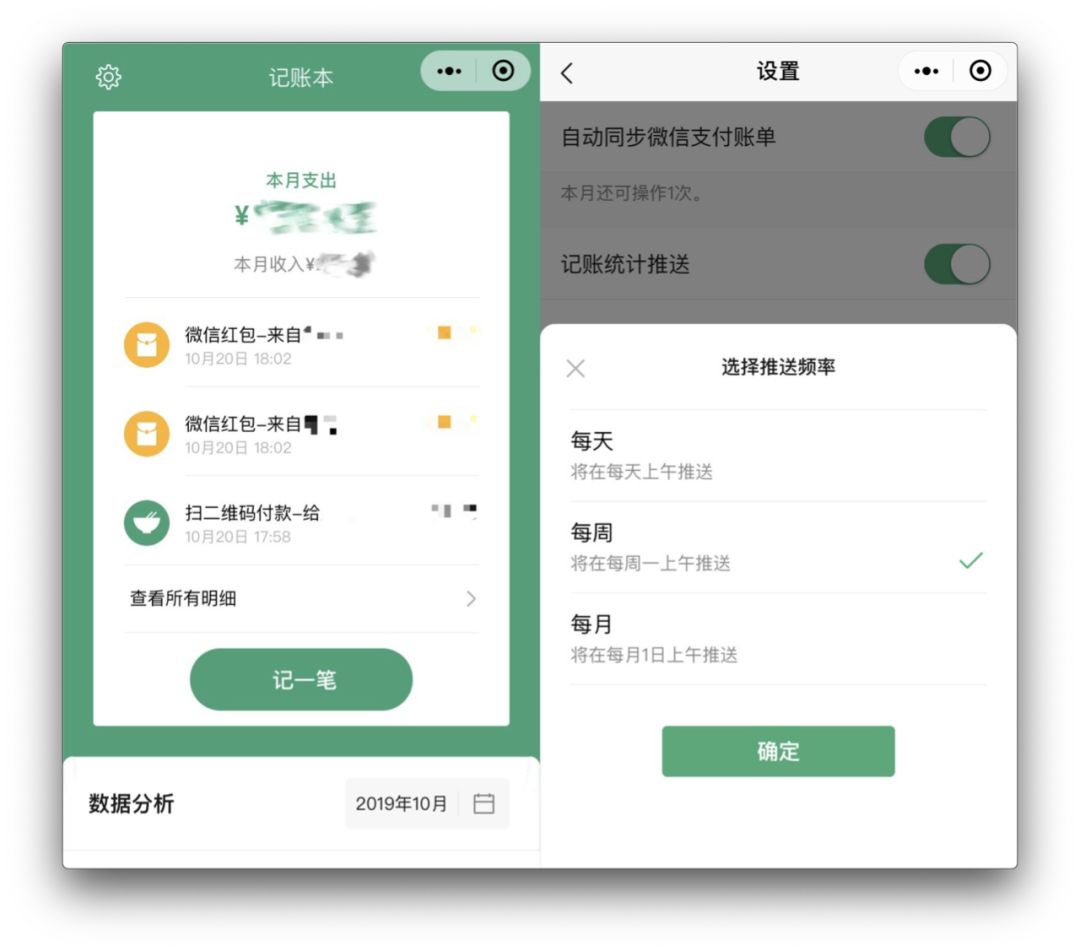
微信官方上线「微信记账本」
近日,微信官方上线了一款小程序「微信记账本」,可以一键查询到每月的支出和收入,还能通知提醒支出和收入,你可以选择每天、每周或者每月推送。


今天给大家带来的是 iPhone 风景壁纸,喜欢的就换上吧。



感谢大家的关注啦~