关于书籍
Google提供了一份非常成熟、系统的交互规范文档《Google: Conversation design》,解释了许多重要概念,并提供了可操作的指导原则。本文是整理翻译了该交互规范文档的Building blocks部分,以便相关人员在产品设计过程中随时查阅。
核心概念:
Google Assistant的组成部分(详见https://developers.google.com/assistant/conversational/overview)
google assistant sdk:提供给其他厂商集成assistant。
actions:基于assistant的语音app,也可以理解为语音助手的各种扩展技能。
dialogflow:语义分析机器学习平台,配合action建立intent使用。
firebase(or the TensorFlow):Cloud Functions and Realtime Database for app backend。一个使用数据流图(data flow graphs)技术来进行数值计算的开源软件库。数据流图中的节点,代表数值运算;节点节点之间的边,代表多维数据(tensors)之间的某种联系。你可以在多种设备(含有CPU或GPU)上通过简单的API调用来使用该系统的功能。TensorFlow是由Google Brain团队的研发人员负责的项目。详见:http://www.jeyzhang.com/tensorflow-learning-notes.html 以及 https://www.tensorflow.org
homegraph:for smartHome action store the data
组件:是谷歌定义的一种模式或者工具,帮助设计师设计以及高效构建Action。


怎么进行账户登录:
国内常用的两种方式:
1、手机号/邮箱注册登录;
2、第三方平台注册登录:微信、支付宝/淘宝、微博等
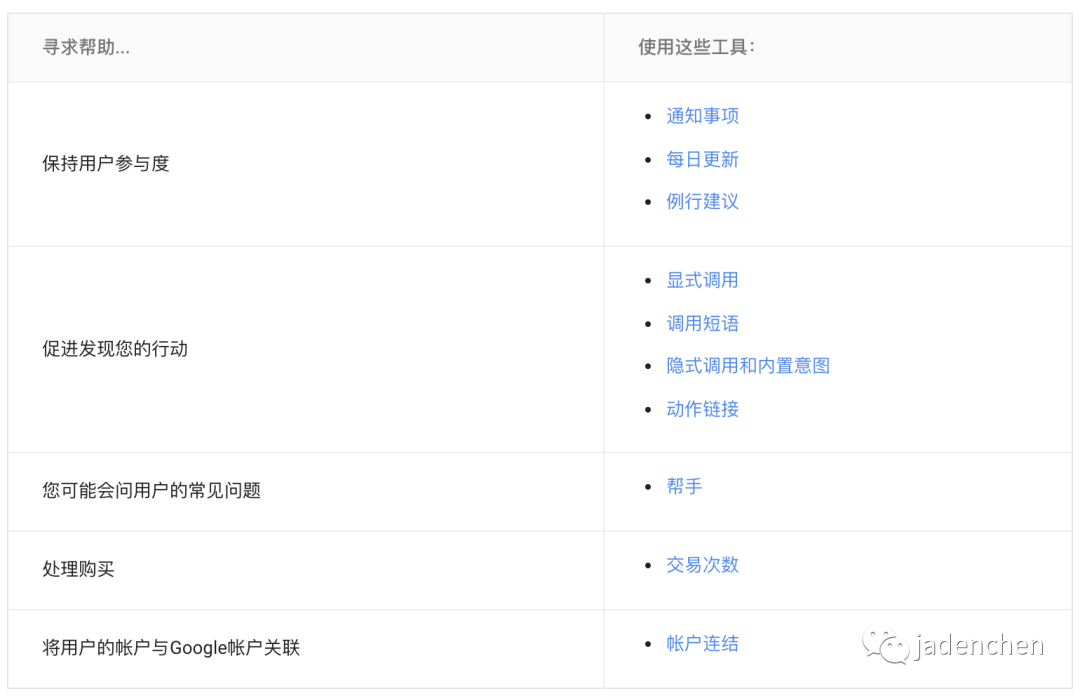
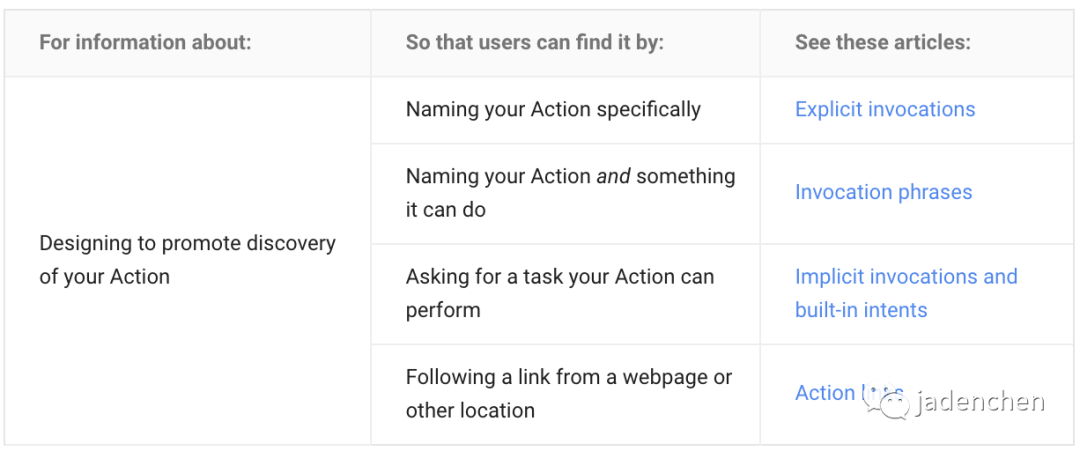
用户怎么发现操作?

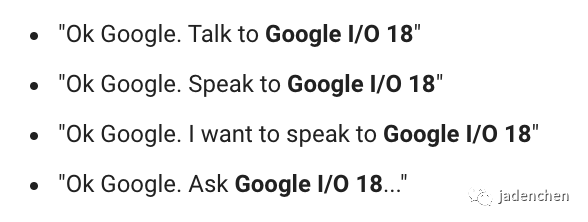
1、显式调用:
操作短语已经被定义,用户直接准确叫出虚拟助手Action的名称

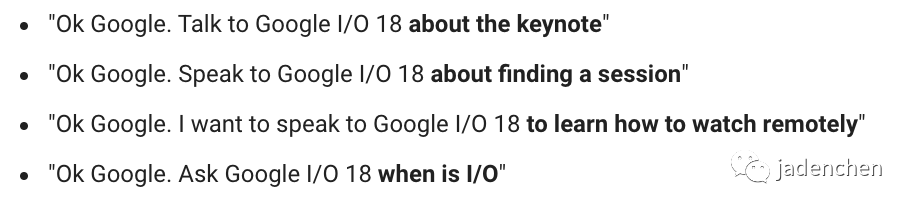
2、调用词组:
定义了某些词组,也是我们常说的“指令”,这些词组专门描述用户如何要求虚拟助手Action能执行的操作。这些词组可以让用户直接深层链接到Action的特定功能。
用户可以通过两种方式触达:
2.1、在显式调用的末尾添加一个调用词组;
2.2、单独使用一个词组作为隐式调用

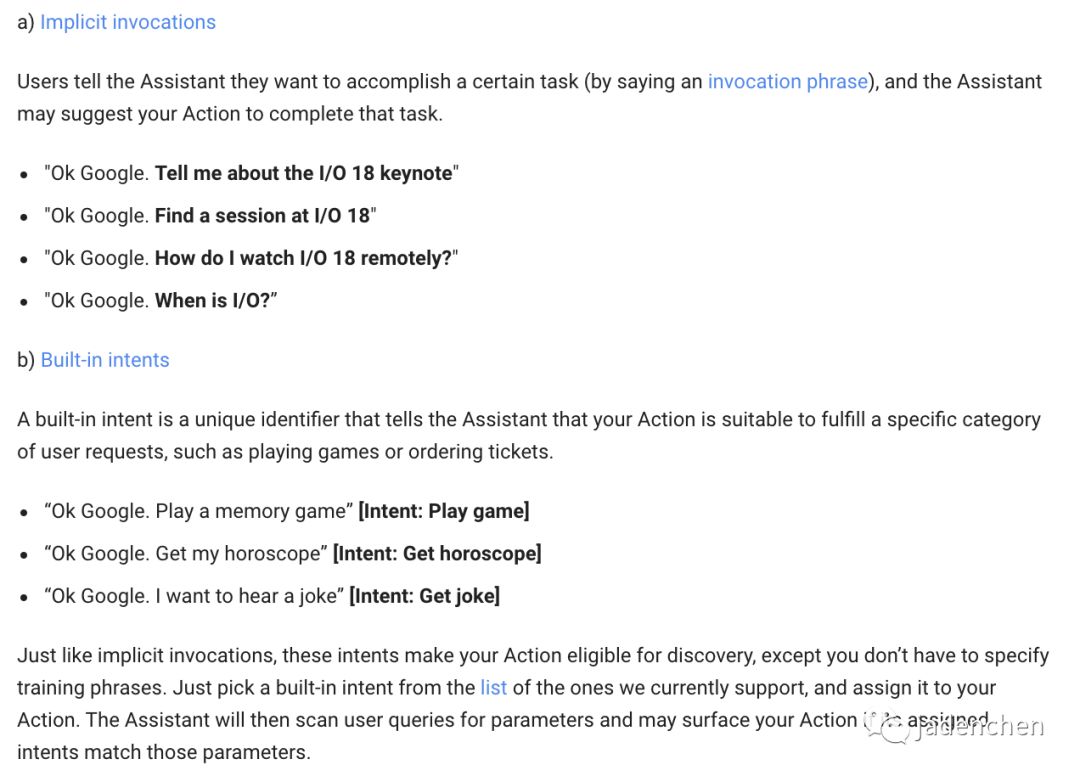
3、隐式调用和内置意图:
一种是用户说出他想完成某些事情(任务或词组),虚拟助手会建议执行什么操作来完成任务;
一种是特定的定义,唯一的标识符,告诉虚拟助理某个特定的请求类型,比如玩游戏,听笑话

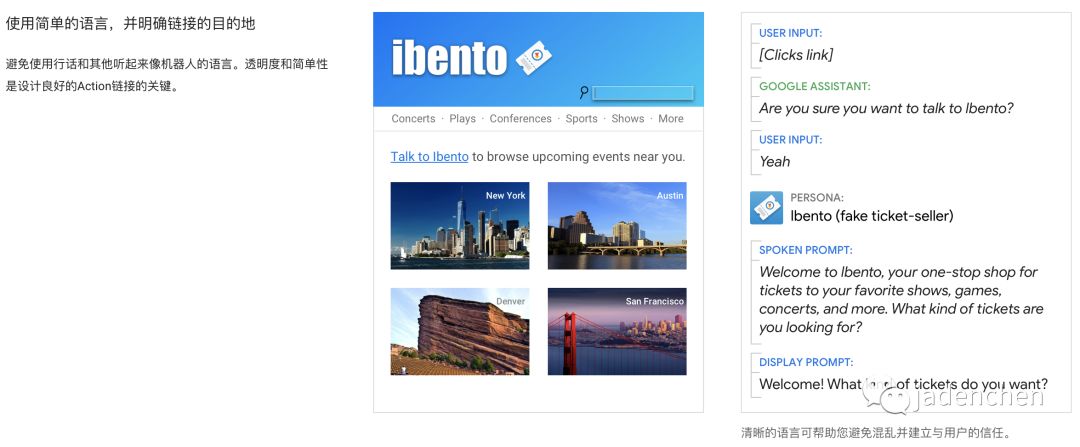
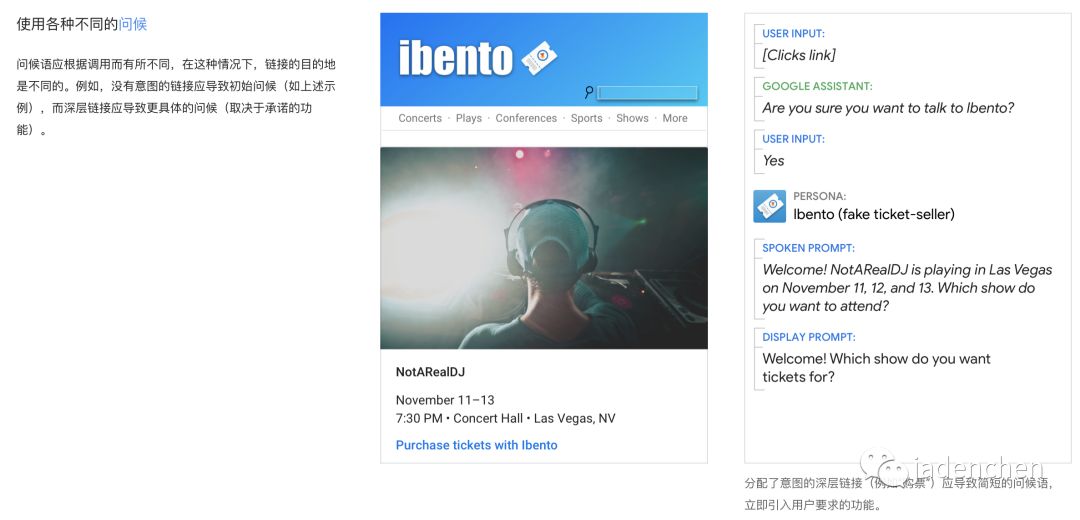
4、动作链接:使用简单的语言,明确链向什么地方


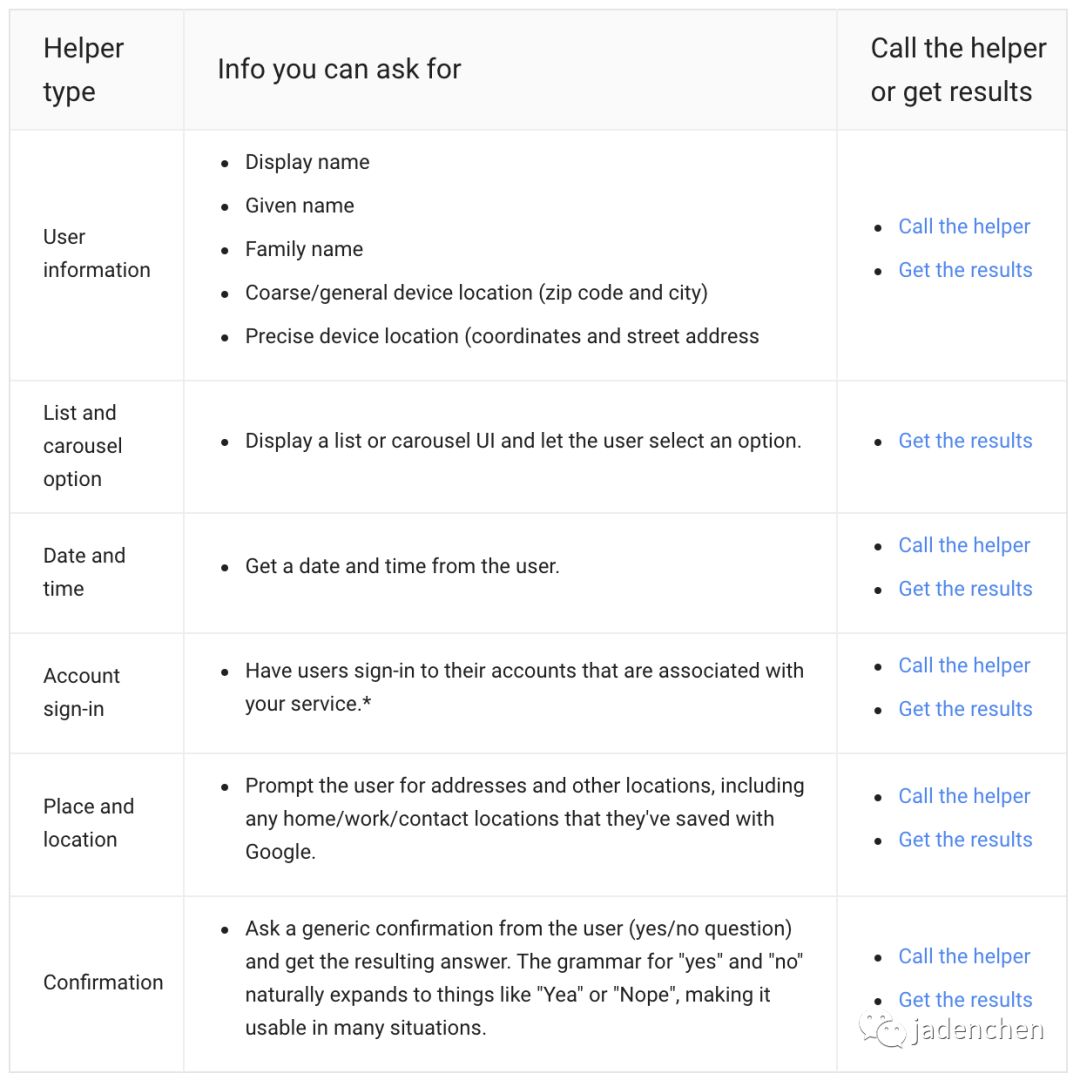
怎么帮助用户?
当虚拟助手被问及以下问题时,虚拟助手会提供标准UI来回复:


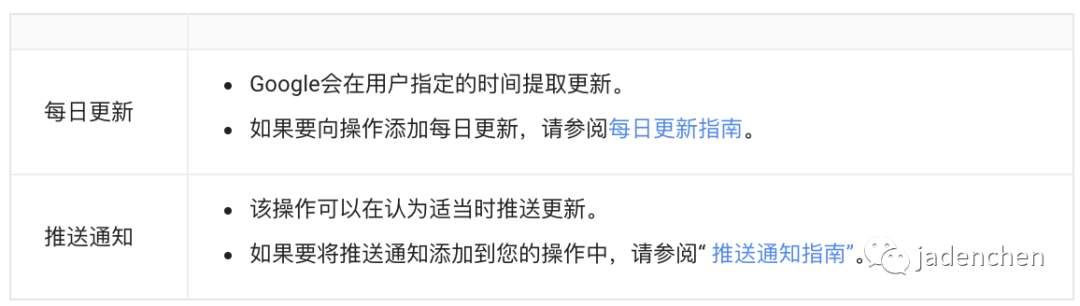
怎么设计通知?
两种通知方式:

通知使您的操作可以通过计划的每日更新和推送通知与用户重新互动。在与您的操作进行正常交互期间,您可以要求用户选择接收更新。
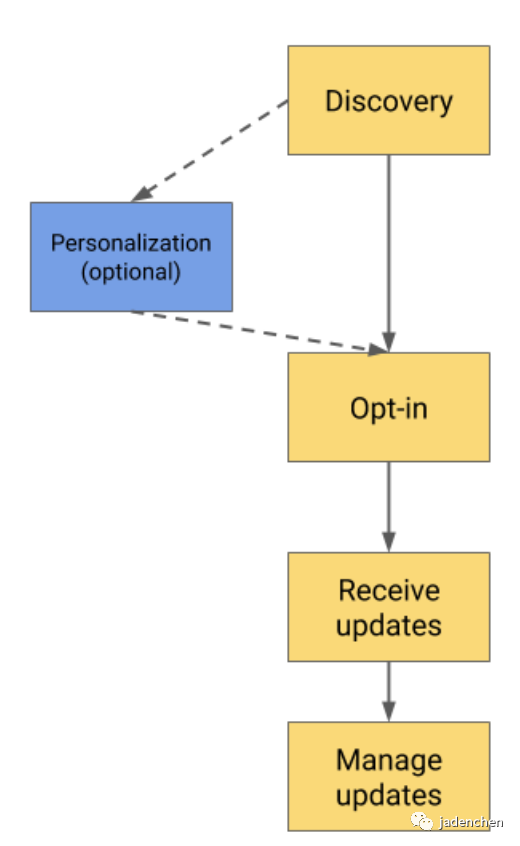
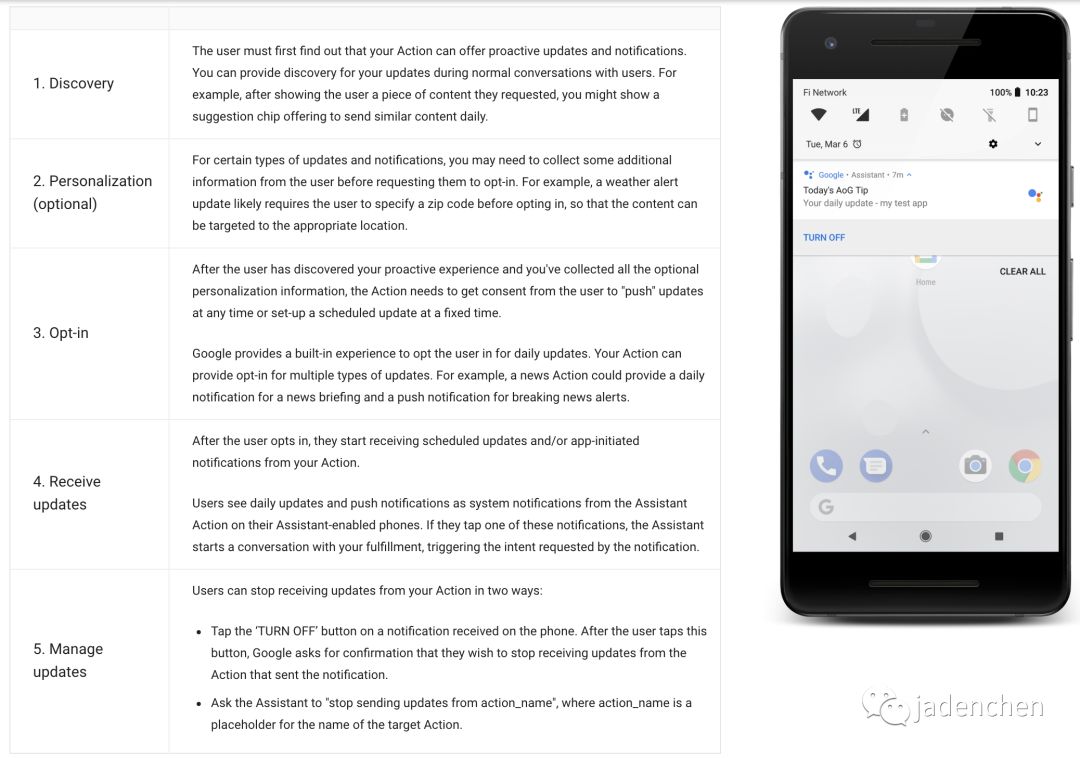
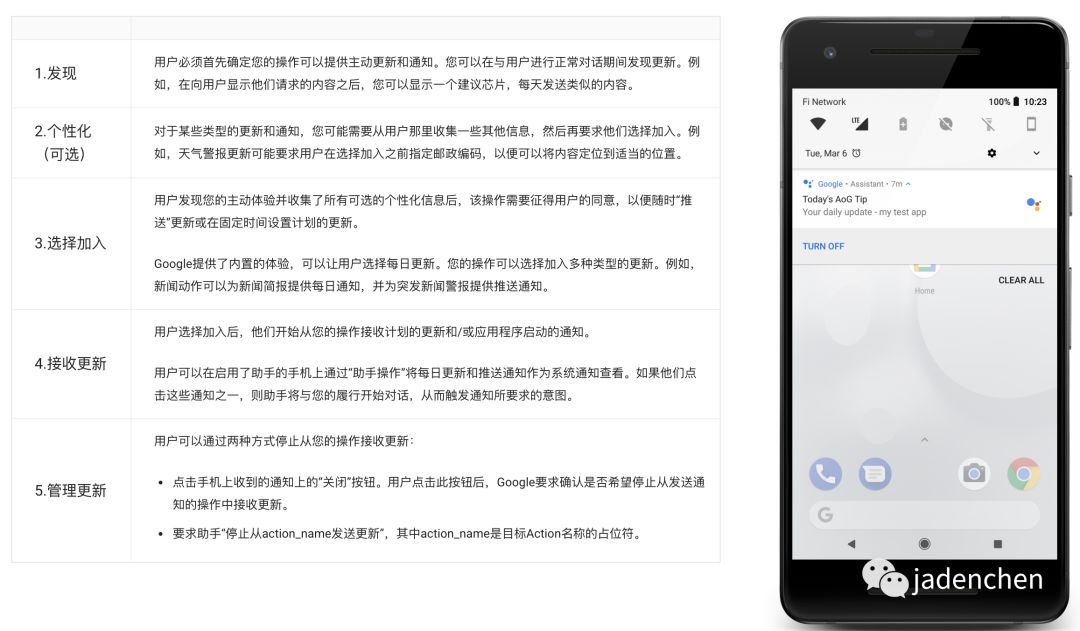
流程如下:



近期热文
Google: Conversation design 如何进行对话设计
用户增长:如何获取用户?
